解决Hexo关于图片的问题 |
您所在的位置:网站首页 › hexo admin汉化 › 解决Hexo关于图片的问题 |
解决Hexo关于图片的问题
|
关于这个问题,查找了蛮久。 参考了这位博主的博客,觉得比较好。 我查看的官网,所以使用的是官网创建文件的方式,但就是官网创建文件的方式让我陷入了误区。
在新建文件之前,首先要对配置文件_config.yml进行配置:将post_asset_folder由false改为true。这步必须做。
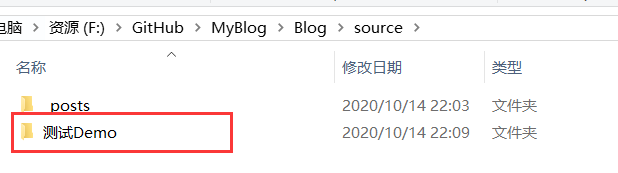
使用hexo new page --path 测试Demo/Demo "测试图片"命令创建一个文件 正常init初始化后的目录是这样的
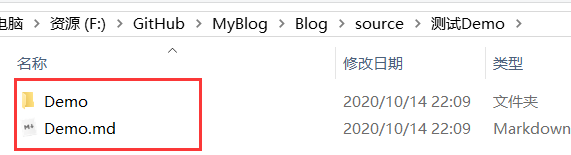
而创建成功的文件就在source目录下
通过上面的图片可以明白对于这个命令的解释是:hexo new page --path是固定的;而测试Demo表示一个名为“测试Demo”的文件夹;其中Demo是在“测试Demo"目录下创建一个Demo文件夹和一个Demo.md文件;而"测试图片"是在Demo.md文件中的标题,也是在网页上浏览显示的标题。 然后复制一张图片到Demo文件夹,再在Demo.md中引入
markdown语法的引入方式就是 使用hexo g命令进行处理,然后hexo serve到浏览器查看,图片无法显示
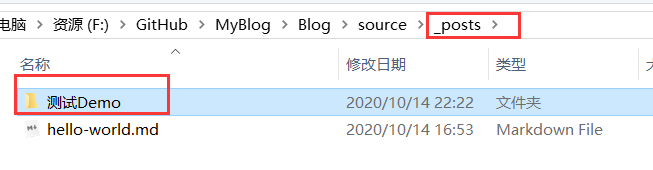
注意:要想图片能够正常使用还需要安装插件 npm install https://github.com/CodeFalling/hexo-asset-image --save当我把测试Demo整个文件夹都移入_posts目录下后,再次hexo g然后hexo serve又能访问图片了。
图片地址如下:
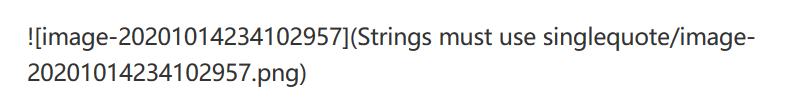
现在这样又可以访问图片了,而且地址也不用变,不清楚是个什么情况了,也没有出现刚才问题了。 如果有其他问题可以参考上面我所推荐的那位博主的博客。 然后出现其他问题了,图片以文本显示其地址。
打开index.html 原因是图片链接之间不应该有空格
所以注意不能有空格。
|
【本文地址】
今日新闻 |
推荐新闻 |